Membuat templating Code igniter 4 dengan template admin lte
Minggu, 15 Maret 2020
Add Comment
Baiklah teman teman, pada kesempatan kali ini kita akan memasang sebuah template yang menurut admin sendiri template ini di banyak digunakan sehingga di katakan template sejuta umat.
hal ini juga akan membahas bagaimana Kita memasang Template Admin LTE Kedalam framework CodeIgniter.
langkah pertama yang akan kita lakukan adalah kita harus men download template admin LTE nya langsung dari situsnya. AdminLTE.io
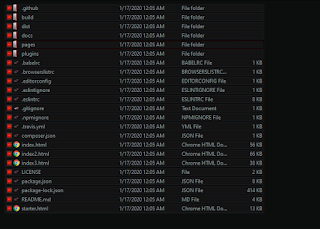
setelah kalian download , extrak file tersebut sehinggan akan di dapat file seperti berikut :
seperti inilah struktur folder admin lte
kita akan lanjut ke folder CI4 kita yang kemarin, kita buka ci4/app/views
terus kita akan membuat folder baru dan beberapa file di dalamnya seperti pada gambar di bawah ini :
--gambar
selanjutnya kita akan kembali ke folder adminLte kita , dan masuk ke folder
pages/example/blank.html,
kalian buka menggunakan text Editor kalian dan copy bagian <html> sampai </head>
kedalam file ci4 kita bagian Head.php
sehingga terlihat seperti berikut :
selanjutnya kita akan membuat folder dalam ci4 /public/ bernama Assets/
kemudian kalian copy folder dist dan plugins dari adminlte kedalam folder assets ci4 "public/assets"
kita lanjut ke bagian Navbar.php
isikan seperti ini :
Footer.php
file "Content.php"
Ini berfungsi memanggil layout yang kita kirim di Controller
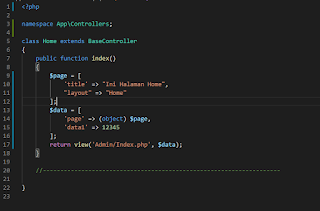
Selanjutnya kita akan membuat file didalam folder Admin yaitu : "Index.php" yang berisi :
fungsi diatas ialah memanggil semua file yang ada dalam folder template :
sekarang kita ubah di Controller Home sbb:
Hal ini bisa kita mampaatkan nanti sehingga kita tidak perlu menulis banyak banyak lagi kita cukup mengirin data di Controller sehingga template bisa tau file mana yang akan di panggil .
contohnya :
Nah Sampai Disini Kita akan memperoleh hasil sebagai berikut :
hal ini juga akan membahas bagaimana Kita memasang Template Admin LTE Kedalam framework CodeIgniter.
langkah pertama yang akan kita lakukan adalah kita harus men download template admin LTE nya langsung dari situsnya. AdminLTE.io
setelah kalian download , extrak file tersebut sehinggan akan di dapat file seperti berikut :
seperti inilah struktur folder admin lte
kita akan lanjut ke folder CI4 kita yang kemarin, kita buka ci4/app/views
terus kita akan membuat folder baru dan beberapa file di dalamnya seperti pada gambar di bawah ini :
--gambar
selanjutnya kita akan kembali ke folder adminLte kita , dan masuk ke folder
pages/example/blank.html,
kalian buka menggunakan text Editor kalian dan copy bagian <html> sampai </head>
kedalam file ci4 kita bagian Head.php
sehingga terlihat seperti berikut :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>AdminLTE 3 | Blank Page</title>
<!-- Tell the browser to be responsive to screen width -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Font Awesome -->
<link rel="stylesheet" href="<?= base_url('Assets') ?>/plugins/fontawesome-free/css/all.min.css">
<!-- Ionicons -->
<link rel="stylesheet" href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css">
<!-- overlayScrollbars -->
<link rel="stylesheet" href="<?= base_url('Assets') ?>/dist/css/adminlte.min.css">
<!-- Google Font: Source Sans Pro -->
<link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,400i,700" rel="stylesheet">
</head>
kemudian kalian copy folder dist dan plugins dari adminlte kedalam folder assets ci4 "public/assets"
kita lanjut ke bagian Navbar.php
isikan seperti ini :
<body class="hold-transition sidebar-mini">
<!-- Site wrapper -->
<div class="wrapper">
<!-- Navbar -->
<nav class="main-header navbar navbar-expand navbar-white navbar-light">
<!-- Left navbar links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" data-widget="pushmenu" href="#"><i class="fas fa-bars"></i></a>
</li>
<li class="nav-item d-none d-sm-inline-block">
<a href="../../index3.html" class="nav-link">Home</a>
</li>
<li class="nav-item d-none d-sm-inline-block">
<a href="#" class="nav-link">Contact</a>
</li>
</ul>
<!-- SEARCH FORM -->
<form class="form-inline ml-3">
<div class="input-group input-group-sm">
<input class="form-control form-control-navbar" type="search" placeholder="Search" aria-label="Search">
<div class="input-group-append">
<button class="btn btn-navbar" type="submit">
<i class="fas fa-search"></i>
</button>
</div>
</div>
</form>
<!-- Right navbar links -->
<ul class="navbar-nav ml-auto">
<!-- Messages Dropdown Menu -->
<li class="nav-item dropdown">
<a class="nav-link" data-toggle="dropdown" href="#">
<i class="far fa-comments"></i>
<span class="badge badge-danger navbar-badge">3</span>
</a>
<div class="dropdown-menu dropdown-menu-lg dropdown-menu-right">
<a href="#" class="dropdown-item">
<!-- Message Start -->
<div class="media">
<img src="../../dist/img/user1-128x128.jpg" alt="User Avatar" class="img-size-50 mr-3 img-circle">
<div class="media-body">
<h3 class="dropdown-item-title">
Brad Diesel
<span class="float-right text-sm text-danger"><i class="fas fa-star"></i></span>
</h3>
<p class="text-sm">Call me whenever you can...</p>
<p class="text-sm text-muted"><i class="far fa-clock mr-1"></i> 4 Hours Ago</p>
</div>
</div>
<!-- Message End -->
</a>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item">
<!-- Message Start -->
<div class="media">
<img src="../../dist/img/user8-128x128.jpg" alt="User Avatar" class="img-size-50 img-circle mr-3">
<div class="media-body">
<h3 class="dropdown-item-title">
John Pierce
<span class="float-right text-sm text-muted"><i class="fas fa-star"></i></span>
</h3>
<p class="text-sm">I got your message bro</p>
<p class="text-sm text-muted"><i class="far fa-clock mr-1"></i> 4 Hours Ago</p>
</div>
</div>
<!-- Message End -->
</a>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item">
<!-- Message Start -->
<div class="media">
<img src="../../dist/img/user3-128x128.jpg" alt="User Avatar" class="img-size-50 img-circle mr-3">
<div class="media-body">
<h3 class="dropdown-item-title">
Nora Silvester
<span class="float-right text-sm text-warning"><i class="fas fa-star"></i></span>
</h3>
<p class="text-sm">The subject goes here</p>
<p class="text-sm text-muted"><i class="far fa-clock mr-1"></i> 4 Hours Ago</p>
</div>
</div>
<!-- Message End -->
</a>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item dropdown-footer">See All Messages</a>
</div>
</li>
<!-- Notifications Dropdown Menu -->
<li class="nav-item dropdown">
<a class="nav-link" data-toggle="dropdown" href="#">
<i class="far fa-bell"></i>
<span class="badge badge-warning navbar-badge">15</span>
</a>
<div class="dropdown-menu dropdown-menu-lg dropdown-menu-right">
<span class="dropdown-item dropdown-header">15 Notifications</span>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item">
<i class="fas fa-envelope mr-2"></i> 4 new messages
<span class="float-right text-muted text-sm">3 mins</span>
</a>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item">
<i class="fas fa-users mr-2"></i> 8 friend requests
<span class="float-right text-muted text-sm">12 hours</span>
</a>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item">
<i class="fas fa-file mr-2"></i> 3 new reports
<span class="float-right text-muted text-sm">2 days</span>
</a>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item dropdown-footer">See All Notifications</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" data-widget="control-sidebar" data-slide="true" href="#">
<i class="fas fa-th-large"></i>
</a>
</li>
</ul>
</nav>
<!-- /.navbar -->
Footer.php
<footer class="main-footer">
<div class="float-right d-none d-sm-block">
<b>Version</b> 3.0.2
</div>
<strong>Copyright © 2014-2019 <a href="http://adminlte.io">AdminLTE.io</a>.</strong> All rights
reserved.
</footer>
<!-- Control Sidebar -->
<aside class="control-sidebar control-sidebar-dark">
<!-- Control sidebar content goes here -->
</aside>
<!-- /.control-sidebar -->
</div>
<!-- ./wrapper -->
<!-- jQuery -->
<script src="<?= base_url("Assets") ?>/plugins/jquery/jquery.min.js"></script>
<!-- Bootstrap 4 -->
<script src="<?= base_url("Assets") ?>/plugins/bootstrap/js/bootstrap.bundle.min.js"></script>
<!-- AdminLTE App -->
<script src="<?= base_url("Assets") ?>/dist/js/adminlte.min.js"></script>
<!-- AdminLTE for demo purposes -->
<script src="<?= base_url("Assets") ?>/dist/js/demo.js"></script>
</body>
</html>
file "Content.php"
<!-- Content Wrapper. Contains page content -->
<div class="content-wrapper">
<!-- Content Header (Page header) -->
<section class="content-header">
<div class="container-fluid">
<div class="row mb-2">
<div class="col-sm-6">
<h1>Blank Page</h1>
</div>
<div class="col-sm-6">
<ol class="breadcrumb float-sm-right">
<li class="breadcrumb-item"><a href="<?= base_url() ?>">Home</a></li>
<li class="breadcrumb-item active"><?= $page->title ?></li>
</ol>
</div>
</div>
</div><!-- /.container-fluid -->
</section>
<!-- Main content -->
<section class="content">
<!-- Isi Content -->
<?php
if ($page->layout) {
echo view("Admin/Layout/" . $page->layout);
}
?>
<!--end Isi Content -->
</section>
<!-- /.content -->
</div>
<!-- /.content-wrapper -->
Selanjutnya kita akan membuat file didalam folder Admin yaitu : "Index.php" yang berisi :
fungsi diatas ialah memanggil semua file yang ada dalam folder template :
sekarang kita ubah di Controller Home sbb:
Hal ini bisa kita mampaatkan nanti sehingga kita tidak perlu menulis banyak banyak lagi kita cukup mengirin data di Controller sehingga template bisa tau file mana yang akan di panggil .
contohnya :
- saya akan membuat Folder Layout di dalam folder Admin ,
- Saya membuat file yang bernama Home.php
- Di controller Home saya cukup mengisi beberapa data yang nanti nya templating yang akan mengeksekusi
Nah Sampai Disini Kita akan memperoleh hasil sebagai berikut :





0 Response to "Membuat templating Code igniter 4 dengan template admin lte"
Posting Komentar